A common question I get from designers is what are things designers should show in their portfolios to generate interest from potential employers? I do a deeper dive in this post answering this question in more detail:
One of the advice I mention is to show the reader how you think about details such as interaction design details. But this advice can be a bit vague so I wanted to provide an actual example.
The focus of this post will be on a specific thing I look for which is their interaction design skills. Through their interaction design work, I can get a sense of their:
Attention to details
Prototyping abilities
Overall craft and visual design skills
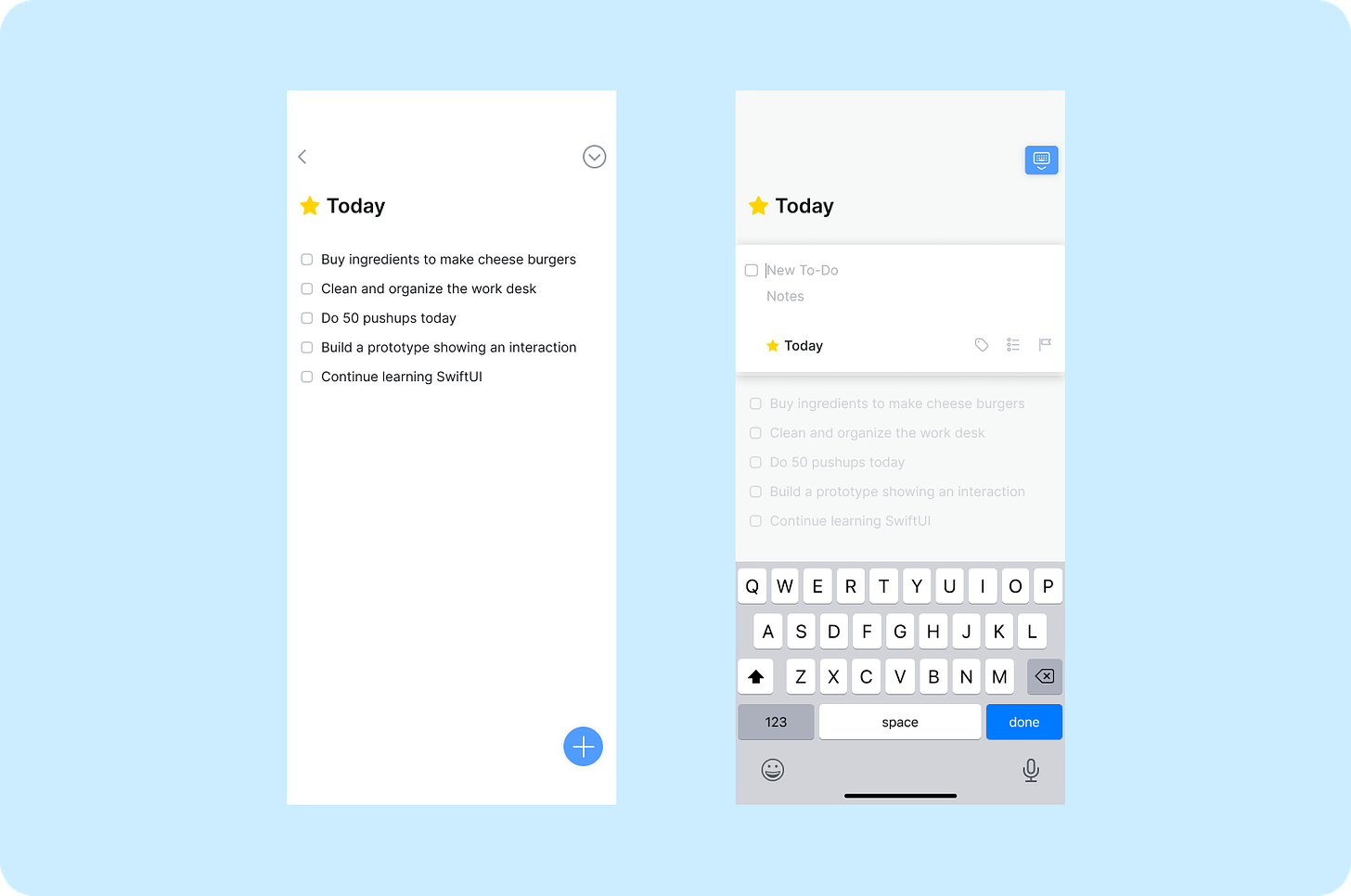
Lets take a look at the Things app. An assumption I will make is that some designers early in their career will provide these two screens as screens that are development ready:
Note: I redesigned these screens in Figma so they are a bit different from the production app
These two screens look good and ready for development, but what happens in between?
Should the first screen instantly transition to the second screen?
Should there be a subtle animation in between the screens?
How should the input field section open up?
What happens when the input field section closes?
How about the icons at the top, how should the new icon appear?
There’s a lot of unanswered questions that these two screens don’t answer.
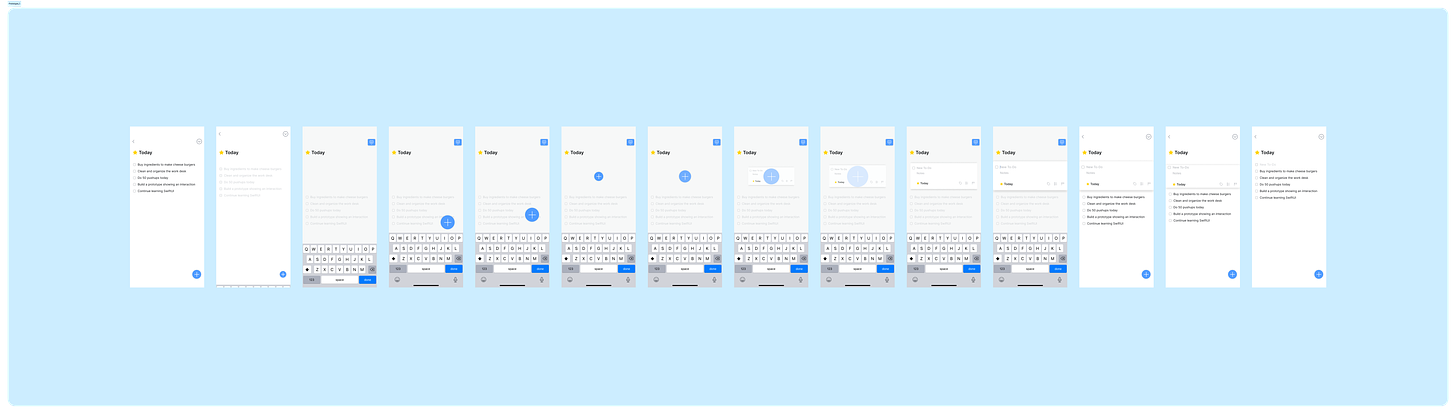
Here’s a prototype recording that answers these questions that I put together in Figma:
As well as the screens side by side. As you see here there are a lot of things happening upon closer inspection and it answers the questions I asked previously.
Here is the Figma community file I published if you wanted take a closer look on how I made this prototype.
Some of you might be wondering should I add a bunch of steps in between to make my app interactions more complex? No, I don’t recommend just adding details without having thoughts on how it would benefit the user. In this example I’d argue that these details help elevate the overall experience to the user through having pleasant motion design through the thinking behind the interaction design.
Another thing I wanted to mention is that I find it helpful when designers show their explorations. After the initial exploration, the prototype felt a bit off so I explored another version that felt closer to the app, again not perfect but closer.
You can play with both versions to see the differences in the link I previously shared to the published Figma community file.
To summarize, I find it more interesting when a designer shares their thinking and details behind their interaction design.
Thanks for reading. If you found value in this post, please share it and reach out to me on Twitter if you have any questions, thanks!







Thanks again for the information, these details are very important, especially for a designer such as myself who is reworking my Case Studies and portfolio!
This is useful information, thank you!