Thoughts on building a product design portfolio
Which skillsets you should showcase in your portfolio to get an interview as a product designer
In this post I outline what I think a product design portfolio needs in order to create interest in potential employers to reach out to you for an interview. When I review portfolios I look for:
Strong visual design
Ability to create hi-fidelity prototypes
Attention to detail
Clearly articulating how you’re thinking about your designs and the outcomes of those designs
Note: The examples provided are for product designers interested in getting work within technology companies. These views are also my own since different recruiters, designers and hiring managers look for different things within a portfolio.
Strong visual design
When I say strong visual design, the way I like to think about it is if your designs were put next to well designed applications, would it be a jarring comparison, or do your designs stack up well against those designs? Another framing I like to use is are the designs good enough that it can be shipped to users? If not, then this skillset needs to be refined.
To provide more details on strong visual design, some examples:
Clear information hierarchy
Effectively designing out content in a way that looks good as well as being clear to understand
A well thought out and designed layout
Effective spacing of components
Good usage of colors and fonts
Why do I look for this skillset? Because in my opinion, it’s hard to learn strong visual design skills on the job without having a strong foundation first. Sure, you’ll most likely improve and get better as a designer on the job but if you go into the job without strong visual design skills, it might be a bit stressful since this skill can’t be learned quickly in my opinion compared to other design skills which I’ll talk about later. What might end up happening in some scenarios is that you’ll get the job offer but without a strong foundation in visual design skills you might find yourself in a scenario where your design output doesn’t match what the company expects which unfortunately could cause a layoff.
Ability to create hi-fidelity prototypes
I look for designers that are able to create hi-fidelity prototypes because I think this answers a lot of questions I look for. Does this designer know how to design end to end flows? Does this designer care about microinteractions? Does this designer know how to put together designs that resemble a product that can be shipped to users? Can this designer help put together a hi-fidelity prototype for user research? In my opinion, a designer with strong prototyping skills is a yes to all these questions.
When I say hi-fidelity prototypes I don’t mean very simple clickable prototypes that transition instantly to the next screen. These hi-fidelity prototypes should resemble a real app with the correct interactions, loading states, motion design, and more. To put it simply if your entire prototype instantly goes to the subsequent screens I wouldn’t consider that a hi-fidelity prototype in most scenarios.
With Figma’s current prototyping features, I do think you can create hi-fidelity prototypes but there are some areas it might fall short depending on the specific interaction you are looking for. This is where knowing the native tools like Xcode and programming languages like SwiftUI would be helpful if you were prototyping iOS applications.
To share an example of a case study where I think showcases great visual design and hi-fidelity prototyping, I recommend taking a look at this case study.
Attention to detail
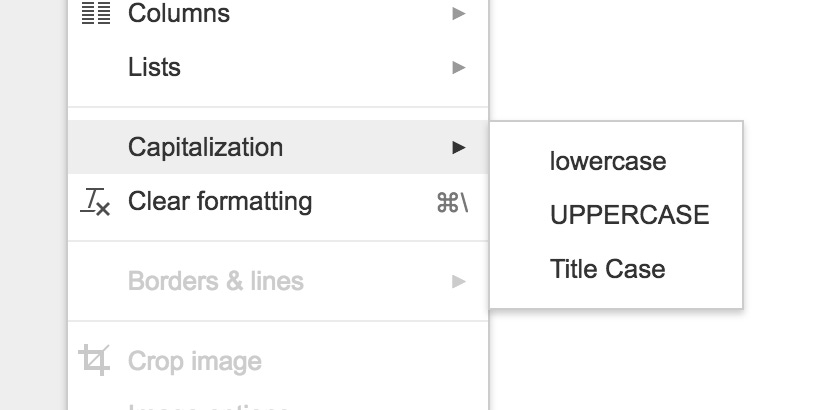
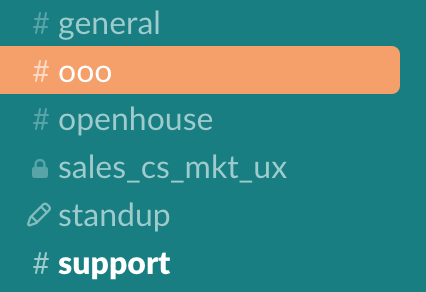
When I mention attention to detail I think it might be best to use visual examples. The following are two examples from, Little Big Details:
“Google Docs - The capitalization options in the ‘Format’ menu are demonstrated in the capitalization names.”
“Slack – When you leave channel before submit your text, the # icon will change to pencil icon.”
Although these examples are a bit outdated and the site these examples come from in my perspective is no longer maintained, the thinking still applies. I love seeing designers care about these “little yet big details” that show how small design details can have a big impact on users. When designers not only care about the flows but also really care about these small details, these are the types of designers I’d love to work with.
Clearly articulating how you’re thinking about your designs and the outcomes of your design
What’s important to me is that designers understand what they’re designing. I think being able to clearly articulate the problems and goals is very important. There are times when I read a case study and it’s not very clear what these are and how they tie back to the designs they are sharing.
In regards to outcomes sometimes I notice business goals and metrics are included without tying it back to how your designs are helping impact those goals and metrics. I encourage designers to be very concise and clear on what they’re designing towards. Are you showing various microinteractions to explain which microinteraction would make the most sense to users? Talk about it. Perhaps you are showing a comprehensive onboarding flow for one of the products you worked on. Talk about what you’re optimizing for and areas in how you think this onboarding flow will help your users accomplish their goals and impact the business if those are things you are thinking about. To put it simply, I like to see if the designer is actually designing with an outcome in mind or if they’re just designing various screens just to have something to show in a portfolio. There’s nothing wrong with just showing visually stunning designs or prototypes if that’s what you want to share but I recommend being clear about what the outcome was. If the outcome of those designs was just to explore some interesting designs to explore various layouts for a potential redesign, then talk about it.
If you’re a designer who hasn’t yet worked in a company, you might be wondering how you could write about business goals and making an impact on metrics. My recommendation is to make it clear that it’s a side project or a course project and once you work in a company that cares about those things, you can write about it. But for now I recommend focusing on the previous points I made above about strong visual design and building hi-fidelity prototypes.
Some more thoughts
You might be wondering about things like user personas, user journey maps, competitor research, and more. These are things I personally don’t look for in a portfolio. I’m not saying these things aren’t important and that you shouldn’t include these things but these are things I’d skim or skip when reviewing portfolios. Why? Because in my opinion tying it back to the point I made above about having strong visual design skills and learning those skills might be difficult on the job, some of the design methods I mentioned at the beginning of this paragraph can be learned fairly quickly. Perhaps you never created or used a user persona before or maybe you never created a user journey map and your teams utilize these things. I think these things can be learned fairly quickly which is why I personally don’t look for these things within a portfolio.
Some of you might be reading this and might be thinking about so many things I didn’t include such as planning and facilitating user research, accessibility and much more. I do care about these things and I do think these are skillsets product designers should have but I personally don’t scan for these things within a portfolio since I like to talk about these things during the actual interview.
Another thing to mention is that this is my perspective. Different recruiters, designers, and hiring managers might look for different things but I do believe you won’t have an issue getting job interviews for product design roles if you showcase strong visual design skills, hi-fidelity prototypes, attention to detail and clearly articulating how you’re thinking about your designs and the outcomes of your designs.
Thanks for reading. If you found value in this post, please share it and reach out to me on Twitter if you have any questions, thanks!